
Bootstrap Material Theme (Bootstrap v3)
General
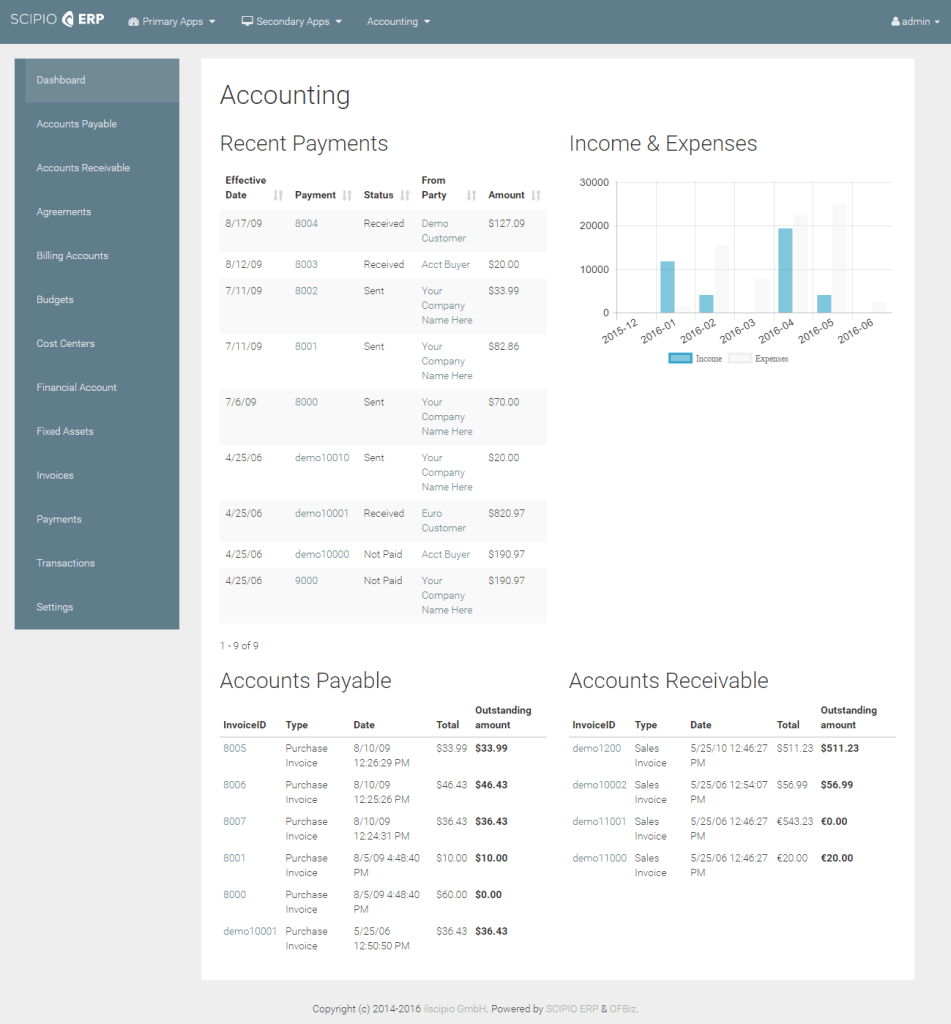
Based on the popular Bootstrap v3 html framework, this fully tested theme will add a stylish Backoffice design to your system.
The Bootstrap theme implements Googles Material Design guidelines for an overall modern approach to user interface design. As always,
the theme is meant to be customized and comes as a simple plug-in component. It includes all the sources, templating toolkit overrides
& class mappings to get you started. Frontend-development is done using LESS, Bower and Grunt.
Additional frontend libraries, such as Chart.js, datatables JS, jquery and momentjs are included in this package.
Please be aware that the theme may receive frequent updates.
To get started, the following information may be of interest to you:
Directory structure
- Default load style sheets directory:
webapp/ignite/css/ - Scipio ERP will load a base set of class & html definitions located here:
htmlVariables.groovy – ofbiz_foundation/framework/common/webcommon/includes/scipio/lib/standardThese can be (and for the purpose of this theme will be) overriden in the following file:
themeStyles.groovy – ofbiz_foundation/themes/bootstrap/includes
What’s included
- Bootstrap theme plug-in component
- Clean Bootstrap CSS (LESS) and Javascript sources
- Additional Scipio ERP customizations (all factored out for convenience)
- Scipio ERP templating toolkit overrides
- Scipio ERP class mappings
Installation
Theme installation
Scipio ERP provides a simple bash script to manage all addons. Detailed installation instructions are available on the Scipio ERP website. For help, simply type on the console:
./git-addons help
Frontend Development
Prerequisits
To setup system to compile sass files, the following packages/commands are needed (ubuntu/debian/mint):
sudo apt-get install ruby ruby-dev ruby-full nodejs nodejs-dev npm
On windows download and use the ruby installer and nodejs installers.
Installation
Go to @component-name/webapp/@component-name/ and run
npm install
npm install -g grunt-cli
Less (CSS) Compilation
To start watching for less changes to auto compile to css, go to:
@component-name/webapp/@component-name/bower-components/bootstrap-material-design
and run:
grunt watch
If you run into the error ‘Error: Invalid CSS after ” })”: expected “{“, was “;”‘, run
grunt dist-less && grunt dist-js to bypass the sass-compilation process.
Bower Update
To update the dependencies, run the bower update command from @component-name/webapp/@component-name/:
bower update